Monday, July 30, 2012
Project #3: Veggies / Selections
Class Project 3 -
Vegetables: Selections
- Open the “P3_Vegetables.jpg” file in Adobe Photoshop.
- Select the Magic Wand tool (hidden under the Quick Selection tool).
- In the options bar, set the tolerance for the tool to 100 pixels.
- Using the Magic Wand tool, click the red part of the tomato. Most of it will be selected.
- To select the remaining part of the tomato, hold the Shift key down on the keyboard so that a plus (+) sign appears with the tool cursor. Then click the unselected areas of the tomato (including the green stem) and the pixels will be added to your selection.
- Continue Shift clicking to add (or Option click to subtract) to the selection until the entire tomato is selected. The Option and Shift keys are keyboard shortcuts that perform the same action as choosing the Magic Wand icon with the + or – in the options bar.
- Also remember that if you make a mistake Command Z is the keyboard shortcut to Edit > Undo your last action. Or, you can always step back multiple states using the History Palette and clicking on a previous History State.
- Once entirely selected, choose the Move tool from the toolbox (or press the V key on the keyboard as a tool shortcut).
- Drag the tomato to the lower left of the cutting board as in the sample file “P3_VegetableFinalSample.jpg”.
- Deselect the tomato by choosing Select > Deselect or the keyboard shortcut of Command D.
- Go to Select > Reselect to reselect the tomato again.
- Choose the move tool again and try moving the tomato over a little. Notice that a whole appears in your image that is the same color as your background color! That is because the tomato is on the same layer as the green cutting board so the moving leaves a whole in the image!
- Use your History Palette to choose the History State just after we made our final selection, but before we ever moved the tomato.
- Now choose Edit > Copy and Edit > Paste (or use the keyboard shortcuts) to place the tomato on its own individual layer so we can continuously edit it without affecting our background image.
- Rename your new layer “Tomato” by clicking on the text of the new layer in the Layers Palette. Again, choose the Move tool with the new layer selected and move the tomato to the bottom left of the cutting board.
- Select the Background image layer in the layers palette.
- Choose the Rectangular Marquee tool with 0 Feathering in the Options Bar.
- Drag a square around the lettuce.
- Choose the Magic Wand tool, and with a tolerance of 32 Option click the white area inside the selection box. This is a much easier method of selecting by knowing how the Magic Wand can save you time by utilizing easier color patches to make your selection!
- Copy, Paste, Rename the layer and Move the lettuce to the upper left per the sample image.
- Select the Background layer and select the Zoom tool in the toolbox.
- With the Zoom tool, drag a square around the olives to zoom in and fill the image window with them.
- Select the Elliptical Marquee tool and drag an oval selection just inside the olives oval. Use the space bar while holding down the mouse button to drag your selection. This is a shortcut that allows you to move your selection while drawing it out for a quicker selection with more accuracy.
- Once selected, go to View > Fit on screen (or use the keyboard shortcut!) to zoom out.
- Copy, Paste, Rename the layer, and Move it to its proper place (Try ⌘C and ⌘V shortcuts).
- Select the Background layer and draw another zoom square around the pink logo.
- Using the Elliptical Marquee tool make a circular selection just inside of the pink logo edge. Utilize the keyboard shortcuts of Option to center drag the circle and Shift to constrain the ellipse to a perfect circle while dragging the selection. (And use the space bar as well to move the selection while dragging it out).
- Fit to Screen, Copy, Paste, Rename the layer, and Move it to its proper place. (Try ⌘J instead).
- Go to Layer > Duplicate layer to copy a second logo onto its own layer.
- Go to Edit > Transform > Scale. Shift click the corner toggle points to constrain the proportions and make the copy a bit bigger than the original.
- Choose the Move tool and hold the Shift key to constrain your movements in 45˚ increments. Move the second logo copy down and to the right.
- Copy the second logo layer and again choose Edit > Transform > Scale, but this time plug 125% in to the options bar to specify an enlargement. Again move the layer down and to the right.
- Command click on the layer titles of all three layers with the logo to select all three layers. Go to Layer > Group Layers to group them into one layer folder in the layers palette for easier editing as a group. Rename the Group layer to “Logos”. (Also notice in the Layers menu that you can also Link all selected layers to easily move or transform them together. Or you can choose Merge layers if you would like to flatten the selected layers into one layer for editing.)
- Zoom into the carrot and choose the Freehand Lasso tool.
- Try to freehand draw a selection around the edges of the carrot – not too easy to accurately stay on the edges, is it!? Select the Polygonal Lasso Tool (hidden under the Lasso Tool) which lets you click to place points and create line segments for your selection. Click once on the edge of the carrot. Then click a second time further down the edge of the carrot to extend a straight line selection. Still not the best way to select the carrot thought since it doesn’t really have straight edges! Don’t forget you can add/subtract from your selection using the options bar or the keyboard shortcut keys of Shift and Option.
- Choose the Magnetic Lasso tool, which is again hidden in the same location as the Lasso and Polygonal Lasso tools in the toolbox.
- Click once on the edge of the carrot and release the mouse. Continue by simply pushing the mouse and drawing around the edges of the pepper (do not click! just push the mouse). The Magnetic Lasso automatically snaps the selection to the edges of contrast for you! Click once on your starting spot, or double-click, to close the Magnetic Lasso line and turn it into a selection.
- If there is an area of the carrot that is not selected (like the small stem), you can always choose the Lasso tool and add/subtract from the selection using the Shift and Option keys.
- Copy, Paste, Rename the layer, and Move it to its proper place (but notice you have to rotate it!).
- Choose Edit > Transform. This allows you to perform multiple transformations including scale and rotate among others. Rotate the carrot by clicking and dragging outside of the bounding box much like the Crop tool. Move the rotated carrot into better position by clicking and dragging inside the bounding box. Commit the transformation by clicking the checkmark in the Options Bar.
- Zoom into just the pepper and choose the BG layer and the Magnetic Lasso tool.
- Choose the Quick selection tool (under the Magic Wand) with a brush size that fits into the pepper. Stroke a small line within the yellow part of the pepper and voila…your pepper is selected automatically. Paint another stroke within the green stem and it is added to the selection. Very quick, huh!?
- Copy, Paste, Rename the layer, and Move it to its proper place and you are done!
- Select the Crop tool and crop down to just the board using options bar settings of 5”x5” @ 300dpi.
- Go to File > Save As and save as a Photoshop Document file format to your flash drive and the proper folder on the server with a title of “P3_YourName.psd”.
Congrats - You’re done! Hope you learned some fun selection tools along the way.
Keep in mind selection tools aren’t just for
copying, pasting, and moving image layer parts, but you can also make a
selection and then create a new Adjustment Layer to effect color and tone of
just that selected image area.
This will automatically create a Layer Mask which masks out, or hides,
the adjustments from the unselected areas.
 |
| Sample of P3 Final Image |
Labels:
Projects
Project #2: Tie / Brushes
Project 2 – Brushes / History Palette / Layers, Tie Photo
For this project, we are going to be painting dots on an
orange tie. We will be learning
how to make selections using the magic wand tool, how to create new layers, how
to utilize the brush tool, and how to work with the History palette.
- Open the “2_Tie.jpg” image in Photoshop
- Select the Magic Wand tool from the toolbox. It is the fourth tool down, and remember, it may be hidden by another tool with similar characteristics.
- Move the cursor into the image and click once over top of the orange tie.
- Notice that only part of the orange tie is selected, and not the entire tie. To include the other part in our selection, be sure to select the “Add to selection” box found in the options bar. It is the second box from the left of the box of four in the left part of the options bar. Click once on the remaining orange that has not been selected.
(An alternative to
choosing the “add to selection” tool in the options bar is to simply hold down
the shift key and click on the other part of the tie. This is a keyboard shortcut that will add to your existing
selection just as holding down the option key will subtract from it. In fact, when either of these keys are
depressed, you will notice your cursor icon for the magic wand tool includes a
minus sign - or an add sign +.)
Now the entire orange tie is selected which will restrict our brush tool
to only that selected area.
- Now choose the brush tool from the toolbox. (Or press B as a keyboard shortcut!)
- In the brush tool options bar click the brush size to reveal the brushes palette. Using the sliders, change the master diameter to 65 pixels and keep the Hardness set to 0%.
- Move the pointer over the tie so it appears as a circle with the diameter you selected. If you were to change the diameter of the brush, the cursor size when over the image window would also change to reflect the new size.
- Draw a stripe anywhere inside the selection. Notice how the stripe remains within the selection and does not go outside of it!
- Oops, wait a second – we were supposed to draw dots not stripes. Go to the Edit menu and choose Undo Brush Tool. This will undo your last step in Photoshop. You can also use the keyboard shortcut of Command Z (pressing the open-apple key and the Z key together).
- Now draw a stripe again on the orange tie.
- Oops – we did it again. Instead of undoing our brush stroke, why don’t we select the eraser tool (11 down in the toolbox) and go over the image to draw an eraser stroke over the stripe. Notice it does not erase the stripe, but instead erases the whole image layer back to whatever color our background color is in the toolbox.
- Now we have made a wrong brush stroke and we have tried to erase it improperly. We could go to Edit>Undo, but this will only undo the eraser tool and not the brush stroke. (We could also go to the Edit menu and select Step Backward a couple of times to undo the last two steps. This will allow you to undo multiple states, but it can be tedious if you screw up a lot!)
- Now go to the History palette and notice that there is a list of “history states” or recordings of every step you have done since opening the image. By clicking once on an earlier history state, you are essentially erasing back to an earlier time. Click once on the line that says “Magic Wand” two history states up. You have now stepped back two history states and any new action you take will be recorded in place of the grayed out history states.
- So as not to screw up again, go to the Layer menu and choose New then Layer. Type in Dots when the new layer menu pops up asking you what to name your layer and then click OK. A new blank layer appears above our background image layer and is automatically selected for us in the layers palette. This is what we will use to create the dots.
- Select the brush tool if it is not already selected and continue to place dots of any size onto the tie, within your selection, and notice that they are painted onto the new layer. If you screw up, use the history palette to back up and start again, or you can now try the eraser tool to see if it works. (You’ll notice it will since it will only erase elements on the currently selected layer and no other layers below or above it!)
- Continue making dots on the tie and when you have finished, flatten the layers into one layer by choosing Flatten Image from the Layer menu.
- Once your image is flattened, go to the File menu and choose Save As. Name the file “2_YourName”. Also change the file format to JPEG and choose where to save the image to (either your flash drive or the desktop). Click OK. When the JPEG window opens, choose a quality level of 12 and click OK.
- Upload the file using Transport as discussed in class and you are done!
 |
| Project #2 Image |
Labels:
Projects
Tuesday 7/31/12: Layers + Selections
"As an artist, I
work to gain technical skill in order to become more fluid, more
expressive and more creative in my craft. Technique is always at the
service of creativity." - Evan Chong
"A toast to film? You bet. But don't forget the Photoshop chaser." - Herbert Keppler; Film vs. Photoshop. (Popular Photography & Imaging, March 2006)
"A toast to film? You bet. But don't forget the Photoshop chaser." - Herbert Keppler; Film vs. Photoshop. (Popular Photography & Imaging, March 2006)
 |
| © Monte Isom |
 |
| © Monte Isom |
 |
| © Monte Isom |
File Formats
Saving Image Files Recap:
Great article explaining the differences in File Formats:
http://www.digitalphotopro.com/business/hi-tech-studio-file-format-decoder-ring.html- JPEG (.jpg = Joint Photographic Expert Group): Compresses photos into a smaller file size, but degrades photo quality. Good for email or web and is recognized by almost all software programs.
- TIFF (.tif = Tagged Image File Format): Larger file size, but good image quality. Best for printing. Tiff file can be saved with or without layers and is recognized by many software programs.
- RAW (.raw/.cr2/.nef/... = Raw) = Most flexible file format for photographers since no data has been processed. But you must process a file into a workable file format before using...which requires more skill and knowledge.
- PSD (.psd = Photoshop Document): Good for layers, but large file size and can only be opened in PS.
Saving Image Files Recap:
- For Print = Tiff @ 300dpi
- For Web or Email = Jpeg @ 72dpi
- With Layers = PSD @ optimal resolution (usually 300dpi)
Great article explaining the differences in File Formats:
Layers
Layers
are the backbone of Photoshop. New elements can be placed on
individual layers and each layer can be edited and manipulated without
effecting any other layer. An original image starts off with only a
single layer titled background. You can then add these additional layers:
- New Blank Layer
- Text Layer
- Another Image Layer
- Adjustment Layer
Labels:
Daily Notes
Sunday, July 29, 2012
Project #1: Coin
Project 1 – Basic Selections and Adjustments, Coin Photo
- Open the “1_Coin.jpg” image in Photoshop
- Using the Crop tool, crop the white background from the image and rotate the image so that it is straight. Starting from the top left of the image, drag a rectangle around the photo. Moving the cursor outside of the bounding box, click and rotate the crop box so that the edges are parallel with the image. Grab any corner toggle point to resize the box so that it is just inside of the photo edges. Commit the crop by hitting the enter/return key or by clicking the check mark in the options bar.
- Go to the Image window and pull down to Image Size (Image>Image Size). With Resample Image unchecked (so that all values are linked to avoid interpolation), change the resolution to 300 ppi (the optimal resolution for print). Then, check both the Resample Image and the Constrain Proportions boxes so that only the Width and Height are linked. Change the value of the Height to 3 inches (and the Width will automatically change to constrain your image proportions!). Notice how the file size or Pixel Dimensions go lower since we are making the image size lower while keeping the resolution the same. Remember, this will not create a loss in image quality because we are not interpolating or resing up. Click OK.
- Using the Zoom tool, drag a rectangle to enclose the area of the image that includes the French coin that you will spotlight. The image enlarges so that the area you enclosed in the rectangle now fills the entire image window.
- Click and hold down the mouse button over the Rectangular Marquee tool found two tools down in the toolbox. (Remember just moving the cursor over the tool and pausing will show the tooltip revealing the name of the tool). While holding down the mouse button, a pop-up list of hidden tools appears. Scroll over top and release the mouse on the Elliptical Marquee tool to select it.
- Move the cursor over the image window so that it appears as cross hairs (+) and move it to the upper left side of the French coin.
- Drag the pointer down and to the right to draw an ellipse around the coin and then release the mouse button. An animated dashed line indicates that the area inside of it is selected. Only the image area within the selection will be editable.
- Move the pointer inside of the elliptical selection so that the pointer appears as an arrow with a small rectangle. Drag the selection so that it is centered over the French coin. Notice when you drag the selection, only the selection is moved and not the image contents within it. (In order to do that, you need to select the Move tool!).
- Not a perfect selection is it? We will now deselect the selection in order to create a better one. Do one of the following; 1 - click anywhere in the image outside of the selection, 2 – Choose Select > Deselect (Deselect from the select menu), 3 – Use the keyboard shortcut of Command+D (Hold the open-apple key down along with the D key).
- Postion the Elliptical Marquee pointer in the center of the French coin. While pressing the Option and the Shift keys, drag outward from the center of the coin until the circle completely closes the coin. (The option key drags an ellipse from the center of your pointer and the shift key constrains the proportions to a perfect circle!). Carefully release the mouse button first followed by the keyboard keys. If you are not satisfied, deselect and try again. (Another keyboard trick to move your selection while drawing it is to hold a third key down – the space bar – while making your selection to adjust its position. Release just the space bar when you are satisfied with the position).
- Now, we are going to affect the tone of only the background behind the coin in order to make the coin stand out more. Right now we have only the coin selected, so any tone changes will happen to only the coin. We need to inverse the selection so that everything but the coin is selected. This is easy – go to Select > Inverse.
- Now that we have a proper selection, in order to change the tone go to Image > Adjustments > Brightness/Contrast. In the window, decrease the brightness (maybe to -100) and decrease the contrast (to around -25) and select OK. Continue playing with other adjustment, such as Hue/Saturation, found under the Image > Adjustments menu until you are satisfied with the image.
- Choose Select > Deselect to deselect your selection (or any other method).
- Save your changes by going to File > Save As. Name your image “1 _YourName”, change the file format to JPEG and choose a place to save it to (such as the desktop, or your flash drive). After clicking Save, in the next window choose a quality level of 12 and click OK.
 |
| Project #1 Image |
Labels:
Projects
Wednesday, July 25, 2012
Monday 7/30/12: PS Intro
Welcome NYU Photoshop Intensive!
I'm
very much looking forward to sharing my knowledge of Photoshop with
you, and I can only hope you are just as excited to utilize and explore PS as a creative tool in the world of photography!
Before
getting started, I wanted to point out that I like to begin each class
with a quote that relates to that week's discussion material. I think
it's a fun way to introduce the lecture and I hope you enjoy them.
Below is our first quote, surprisingly enough not from a photographer
but from Vincent Versace. I think it sums up my philosophy about
Photoshop, and shares with you how I'll approach teaching the course! You'll also find I usually can't narrow it down to just one quote either...and they're often contradictory...so enjoy and decipher them as you see fit!
"Photoshop is not a verb. It is a noun. It is the means to an end, not the end itself." - Vincent Versace
"Photoshop – that which produces a great photograph from an average photographer." - Frank Karycinski

http://www.digitalphotopro.com/business/hi-tech-studio-file-format-decoder-ring.html
"Photoshop – that which produces a great photograph from an average photographer." - Frank Karycinski
Bridge
Adobe Bridge is an organizational software that comes bundled with Photoshop and the Adobe Creative Suite package. Think of it as a more robust file browser...like a basic mac window that's been spiced up! Among other things, Bridge allows you to rename and organize files, assign colored labels or star ratings to images, edit the embedded metadata, and output to a pdf or web gallery. Image files can also be shown in different sized thumbnails, slide shows or lists - making it more advantageous than a basic mac window for photographers and designers.
Photoshop
Adobe Photoshop is the industry leader in image-editing software. It allows you to enhance, manipulate, and create imagery with endless possibilities!
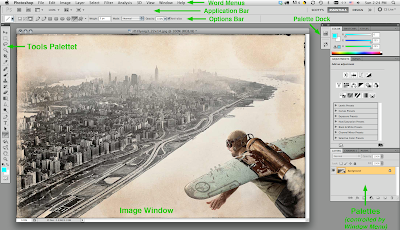
 | |
| Adobe Photoshop Interface |
Pixel = Picture Element
(Smallest square of color that makes up your image)
Resolution = total # of pixels in your image
Resolution can be defined by:
Output Resolutions
Resolution can be defined by:
- Dimension: 5184 x 3456
- Overall Pixels: 17,915,904
- Megapixel Value: 18MP
Output Resolutions
Optimal Output Resolution for PRINT = 300dpi
Optimal Output Resolution for MONITOR = 72ppi
File Formats
Saving Image Files Recap:
Great article explaining the differences in File Formats:
- PSD (.psd = Photoshop Document): Good for layers, but large file size and can only be opened in PS.
- JPEG (.jpg = Joint Photographic Expert Group): Compresses photos into a smaller file size, but degrades photo quality. Good for email or web and is recognized by almost all software programs.
- TIFF (.tif = Tagged Image File Format): Larger file size, but good image quality. Best for printing. Tiff file can be saved with or without layers and is recognized by many software programs.
- RAW (.raw/.cr2/.nef/... = Raw) = Most flexible file format for photographers since no data has been processed. But you must process a file into a workable file format before using...which requires more skill and knowledge.
Saving Image Files Recap:
- For Print = Tiff @ 300dpi
- For Web or Email = Jpeg @ 72dpi
- With Layers = PSD @ optimal resolution (usually 300dpi)
Great article explaining the differences in File Formats:
Labels:
Daily Notes
SYLLABUS
Below are some excerpts from the course syllabus.
Images of the full syllabus can be clicked on and viewed below.
Course Description:
Take charge of your images with Photoshop--the leading image creation, correction, and manipulation software--used to prepare images for multimedia, websites, and print projects. Become proficient in image preparation and selection techniques through hands-on practice. Discover resizing, resampling, transforming, cropping, exporting, color modes, and file formats. Learn how to prepare work for print, Web, and graphic presentations. Building on these basics, learn intermediate manipulation functions including layers, textures, filters, layer styles and masks, adjustment layers, clipping groups, blending modes, alpha channels, useful correction techniques, photo compositing, vector paths, and lighting effects.
Course Objectives:
This
course will give the student a foundational understanding of the Adobe
Photoshop program and how Photoshop tools can enhance, retouch and prepare
photographs for a variety of output usages.
At
the conclusion of this course, the student will have:
· Gained a working
knowledge of the Adobe Photoshop program software
· Created a thoughtful
connection between the ethics of image design and image manipulation
· Established a
foundational understanding of the technical aspects of digital image workflow
through lectures, demonstrations, and assignments
· Become skilled in
downloading imagery from either a scanner or a digital camera into a computer,
editing it via Adobe Photoshop, and preparing it for digital output
· Acquired first hand experience and knowledge of Mac
platform computer systems
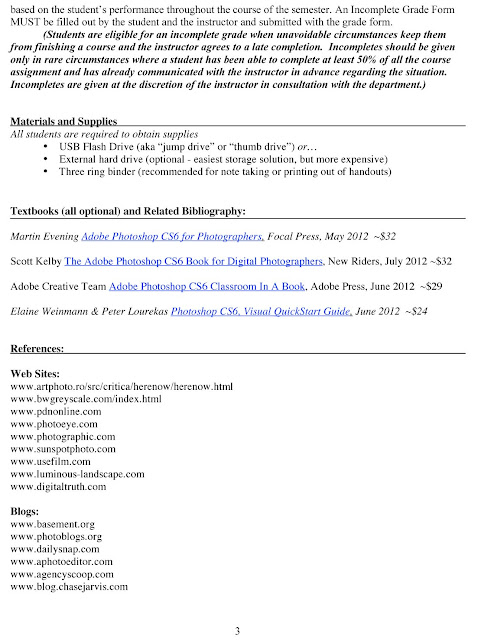
Martin Evening Adobe
Photoshop CS6 for Photographers, Focal Press, May 2012 ~$32
Scott Kelby The
Adobe Photoshop CS6 Book for Digital Photographers, New Riders, July
2012 ~$32
Adobe Creative Team Adobe
Photoshop CS6 Classroom In A Book, Adobe Press, June 2012 ~$29
Elaine Weinmann & Peter Lourekas Photoshop
CS6, Visual QuickStart Guide, June 2012 ~$24
Labels:
Handouts
Subscribe to:
Posts (Atom)